

Frontend Developer

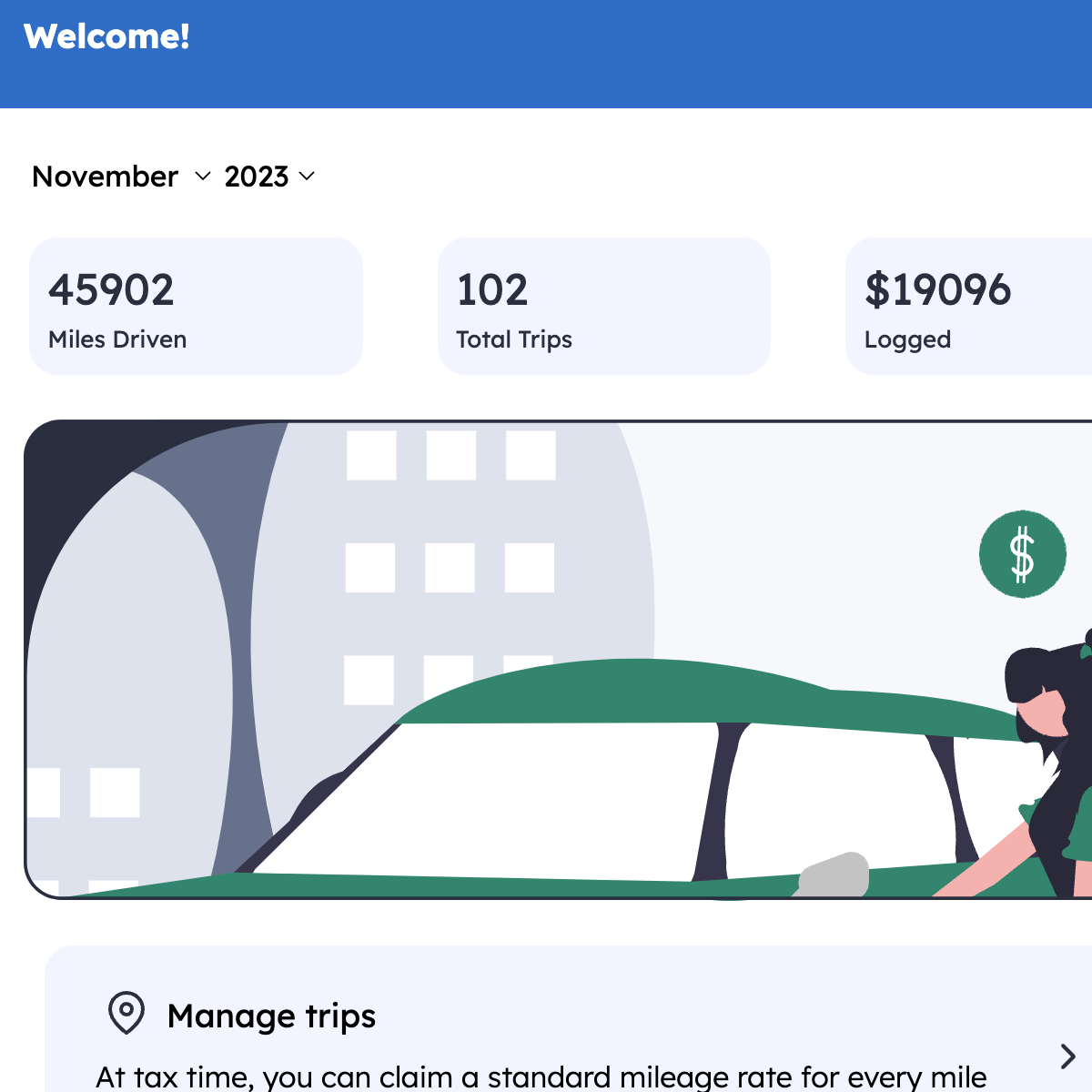
Streamlining mileage tracking to help maximize tax deductions
A user-friendly web app, powered by technologies including Vite, React, and Flask, designed to simplify the task of recording and managing business-related travel and vehicle expenses for self-employed individuals and business owners. Built the frontend using React.js and Styled-Components and backend using Flask, Python and Postgres. Followed the design on Figma and organized ticketing tasks using Trello.
Tech Stack

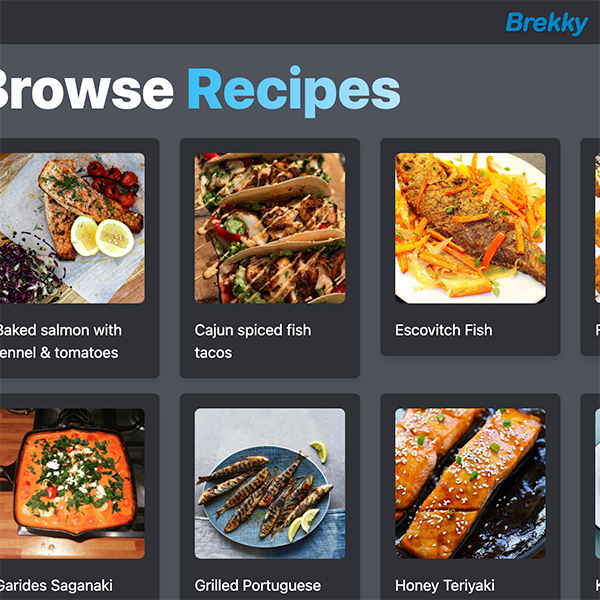
For Passionate Cooks
I developed a social media platform catering to cooking enthusiasts who enjoy sharing their unique twists on common recipes from various cuisines.
The frontend was constructed using React, TypeScript, Vite, Tailwind, and React Hook Forms, while the backend was built with Flask, Python, Postgres, SQLAlchemy, and Marshmallow for API integration. The web application's communication and CRUD operations were managed through RESTful APIs. For deployment, I utilized Netlify for the frontend, Render for the backend, and ElephantSQL for the database. Continuous integration and continuous deployment (CI/CD) were set up through GitHub.
Credits to The Meal DB for their API.
Tech Stack

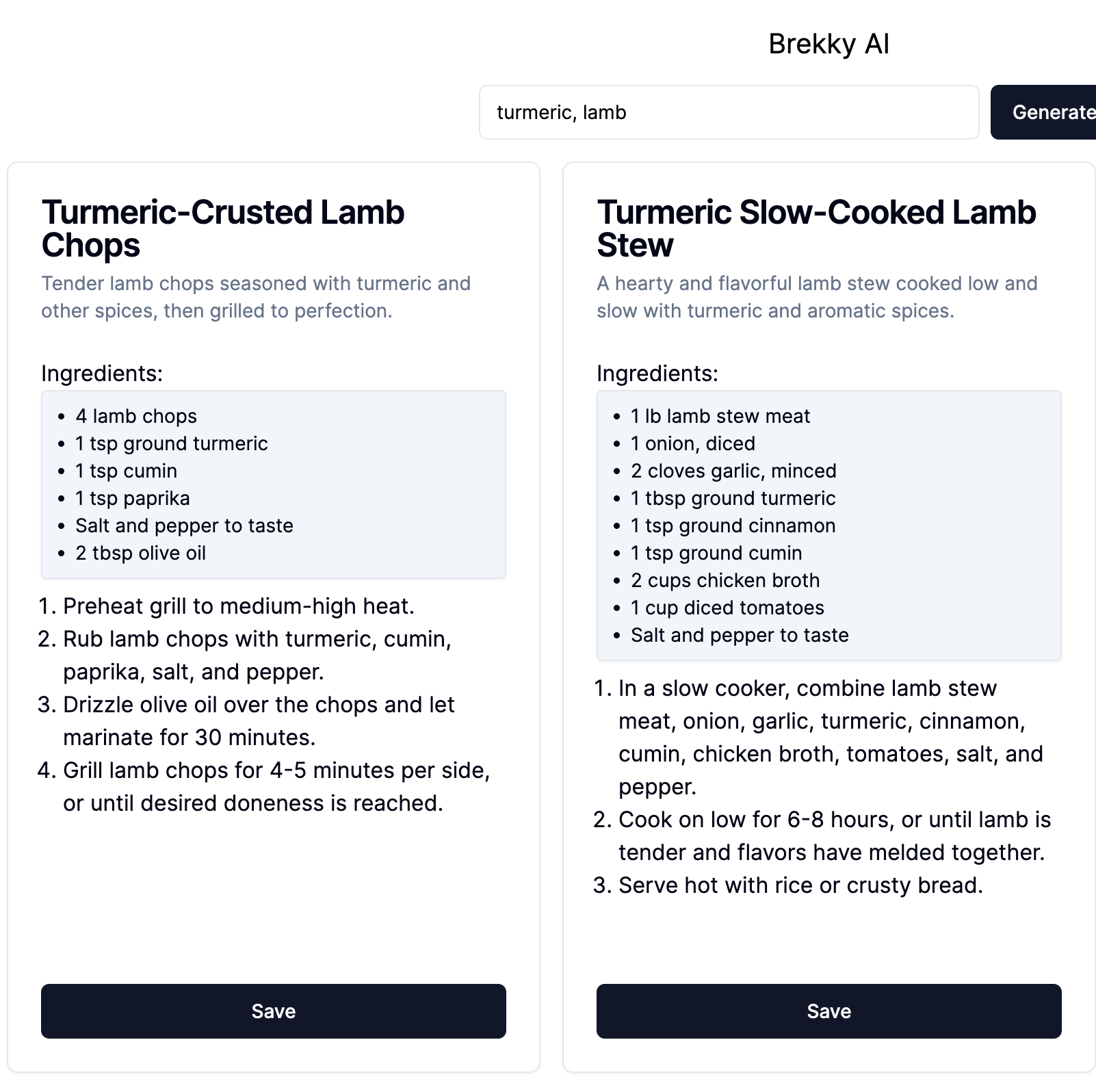
Recipes by Ingredients
My goal is to add this feature to Brekky.
The project was built using Next.JS, React, TypeScript, Tailwind, while the LangChain from OpenAI is what I used for prompt engineering. For deployment, I used Netlify and continuous integration and continuous deployment (CI/CD) were set up through GitHub.
Credits to OpenAI for their API.
Tech Stack

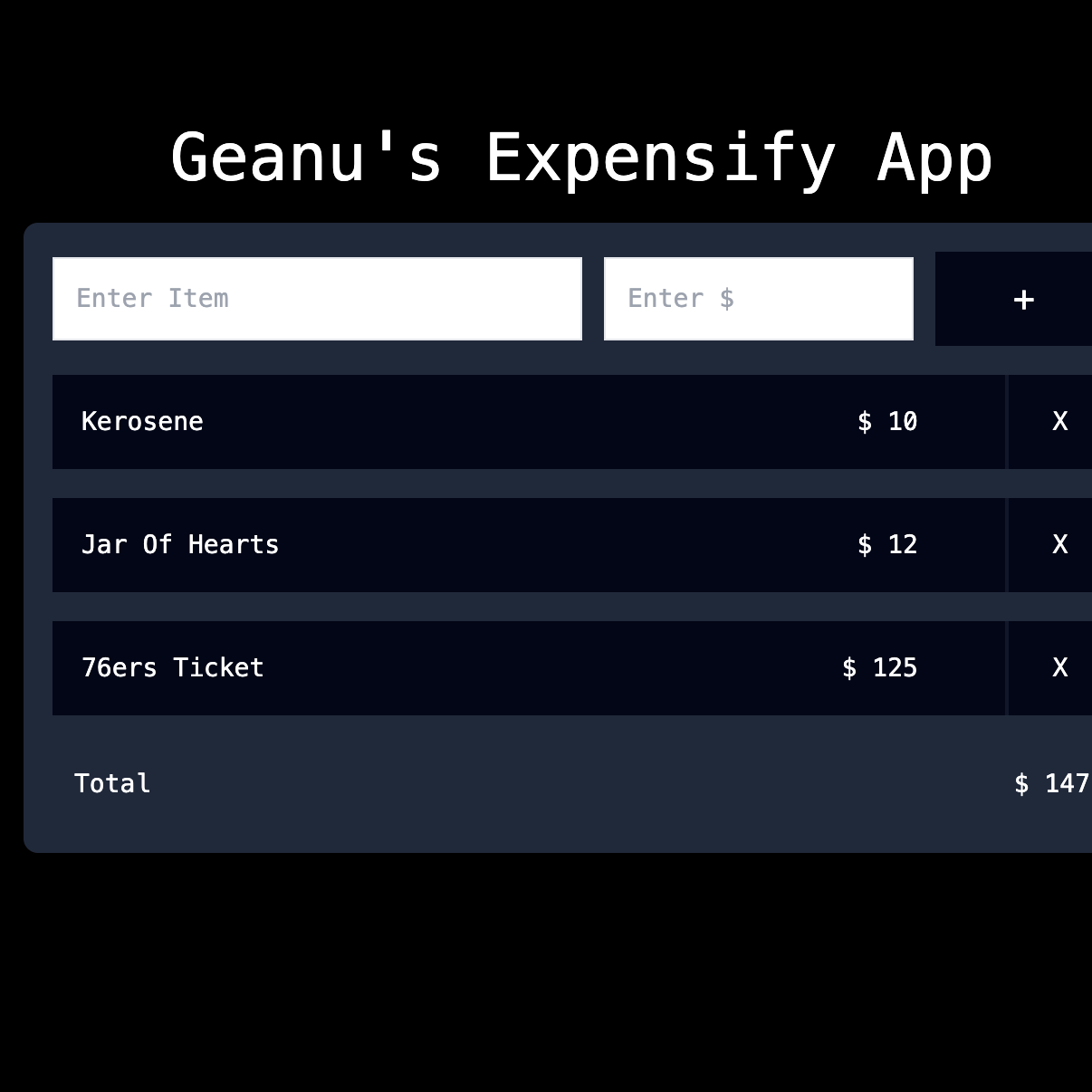
Interactive Expense App
I created a simple Expense app to demostrate CRUD operations through Firebase & Firestore.
Tech Stack

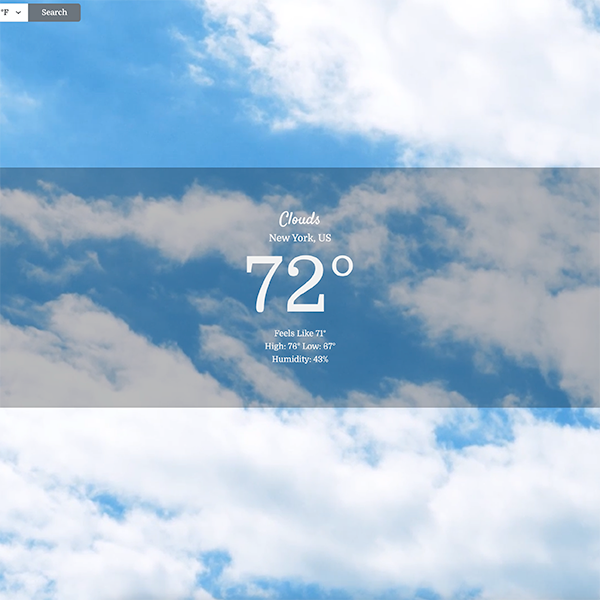
Interactive Weather App
I created an interactive Weather App with features such as unit selection, city or zip code input, and search capabilities. The app was developed using Vanilla JavaScript, Bootstrap for styling, and integrated with RESTful APIs. It was deployed on Netlify via GitHub to facilitate continuous integration and continuous deployment (CI/CD).
Credits to OpenWeather for their API and Coverr for their beautiful videos.
Tech Stack

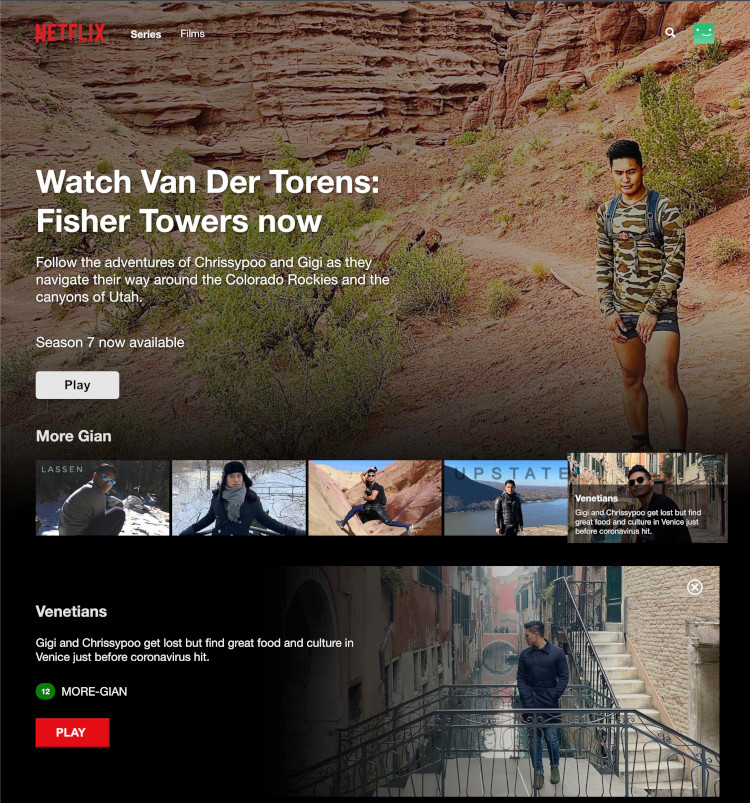
My Version of Netflix
I designed the frontend user interface for Netflix using React, StyledComponents, and Firebase Auth for user authentication. The application allows users to search for film and series titles and play media content. I adhered to modern web standards for Responsive Design and created a Single-Page Application (SPA) using JavaScript ES6+ and React.js functional components, routers, and various built-in/custom hooks. To ensure a seamless deployment process, I utilized Netlify through GitHub, enabling continuous integration and continuous deployment (CI/CD).
Tech Stack